EL 53% de los usuarios de dispositivos móviles, abandonan la página web si esta no carga en menos de 3 segundos. Así de importante es la velocidad de carga en dispositivos móviles. En este post te diremos que es AMP.
Las búsquedas y navegación en estos dispositivos ha superado con creces a las búsquedas por ordenador. Por eso, en estos últimos años, hemos visto a Google recalcar este hecho y cada vez le está dando más importancia. A raíz de todo esto, Google desarrolló las las páginas AMP (Acelerates, Mobile, Pages), una tecnología que hace más rápida la carga de páginas web en dispositivos moviles.
La velocidad de carga en páginas web (WPO)

Foto Fuente Freepik
La carga de páginas web es un quebradero de cabeza para muchos profesionales webmasters, SEOs y demás agentes de mundo de la informática y el marketing digital. Cuando un usuario accede a una web (ya sea desde su ordenador u otro dispositivo) esta debe cargarse en el navegador para que este la pueda visualizar. Así, el navegador envía peticiones al servido de la página para que esta se muestre.
Tiene que «cargar» todos los archivos necesarios para que la página se visualice. El tiempo que transcurre desde que el usuario hace «clic» en un resultados de búsqueda hasta que aparece una web operativa es el tiempo de velocidad de carga de una web.
La velocidad de carga de sitios web, es un factor que afecta directamente al posicionamiento SEO de esa página y es lógico si tenemos en cuenta que la prioridad de Google es la experiencia de usuario.
Por lo que nos cuenta Google, más de la mitad de usuarios de dispositivos móviles, abandonan los sitios web si estos no cargan en menos de 3 segundos. Aquí tenemos una pista del intervalo que debes manejar en tu web.
¿Cómo comprobar la velocidad de tu sitio web en móviles?
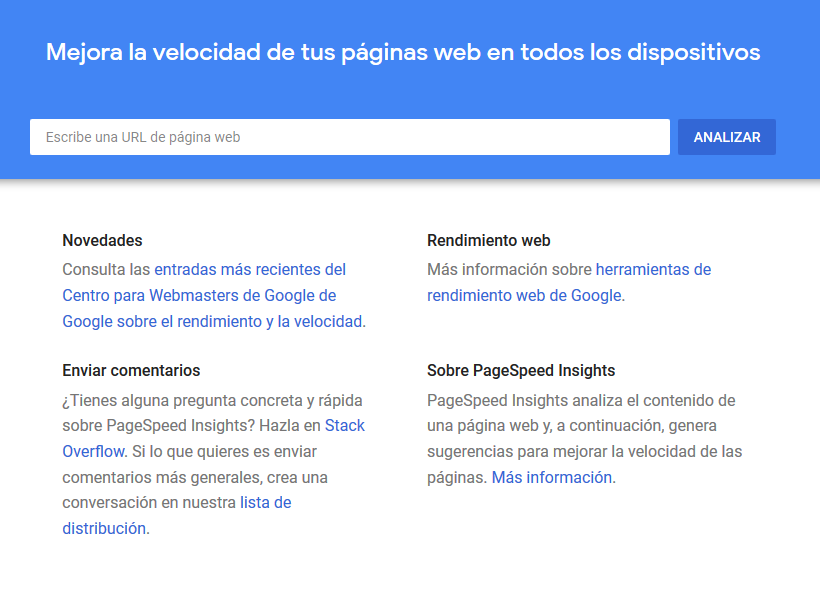
Existen herramientas que miden la velocidad de carga de una página web en su versión desktop y en su versión movil. La más fiable de todas es Google pagespeed. En esa página solo tendrás que introducir tu dominio o página a escanaear y Google te reportará los datos de carga de tu web.

Foto Fuente Google Page Speed
Si tu página tarda en cargar más de 3 segundos es probable que estés perdiendo usuarios.
La carga de páginas web en dispositivos móviles
En los dispositivos móviles todo ha cambiado en muy poco tiempo. Hoy en día, las búsquedas desde dispositivos móviles supera con creces a las de Pc de sobremesa. Sin embargo, los componentes de los dispositivos móviles no son tan eficientes como la de los pc y en la mayoría de casos, la velocidad de carga cae en estos dispositivos cuando se intenta acceder a una web de la misma forma que desde una ordenador.
Hay que tener en cuenta, que para que un web se visualice, debe cargar diferentes tipos de archivos y contenidos desde cualquier dispositivo que lo solicite.
AMP Acelerated Mobile Pages
Ante esta problemática, Google decidió crear una tecnología que mejorase la velocidad de carga de las páginas web en dispositivos moviles. Para ello, tuvo que fijarse en cuáles eran los archivos que más costaban cargar en estos dispositivos y tuvo muy en cuenta cuáles eran aquellas cosas imprescindibles que los usuarios necesitaban «ver» en una web y cuáles no.
Aún así, hoy en día, existen muchísimas páginas que no están adaptadas para la carga rápida en dispositivos móviles.
En Octubre de 2015, Google Anunció la tecnología AMP de la mano de otras grandes compañías que habían colaborado en su creación como: Twitter, WordPress, LinkedIn, Pinterest y varios editores de noticias.
Un año después,en febrero de 2016, la saca a la luz. Y un año más tarde, anuncia que ya hay más de 2.000.000 de páginas usando su tecnología AMP y mejorando la velocidad de carga de las webs.
AMP, una tecnología «abierta»
LA tecnología AMP es de código abierto, es decir, cualquiera puede ver el código interno y editarlo a su gusto para su página web. Por otra parte, es compatible con la mayoría de CMS que se suelen emplear para la creación de páginas web como WordPress, Joomla, Drupal…
También para los grandes motores de búsqueda: Google, Bing, Yahoo, Baidu, Sogo…
Y para las principales Redes sociales: Twitter, Linkedin, Pinterest (que colaboraron inicialmente) y Reddit, Tumblr y Weibo (China)
¿Cómo funcionan las páginas AMP?
Para garantizar una carga más rápida de una página web, las AMP, discriminan qué archivos debe cargar el navegador del smartphone.
Esta tecnología se divide en tres bloques: AMP HTML, AMP JAVA y AMP Caché.
Que básicamente se han creado específicamente para este propósito:

Foto Fuente Freepik
AMP HTML:
Se emplean etiquetas específicas para amp, otras simplemente cambian su nombre como la etiqueta <img>, que pasaría a <amp img>.
AMP JAVA:
Similar a la anterior. Solamente se cargan aquellas librerías de Javascript autorizadas para amp. Además, mejora la carga de contenido externo a través de la carga asíncrona. De esta forma, se evitan cargas lentas y bloqueos de renderizado.
AMP CACHÉ:
Es una caché creada especificamente para AMP que garantiza la carga rápida de archivos HTML y Js. Esta funciona en el bucador de Google y emplea un sistema de verificación de marcado para evitar errores de programación.
Diferencias frente a las webs responsive
Estas características son diferentes a las «webs responsive» de las que tanto oimos hablar:
– Las webs responsive emplean el marcado HTML con los estandares normales
– La URL de una página responsive no cambia ya que es la misma de la web original. Sin embargo en las amp, la url cambia (podrás ver como en su url aparece «amp»)
– Las AMP solamente muestran lo necesario para el usuario y dejan de cargar otros archivos que harían la carga más lenta. En las webs responsive, la carga de archivos es la misma que si accediéramos a la misma web desde un pc.
Las páginas AMP mejoran el posicionamiento
Como es natural, todo aquello que mejore la experiencia de usuario, es un factor positivo de posicionamiento. Por lo tanto, implementar esta tecnología en tu página web mejorará tu posicionamiento en las búsquedas orgánicas para dispositivos móviles. Si tienes en cuenta que muchas de las páginas aun no han implementado esta tecnología, tienes un ventaja frente a tu competencia. Sobretodo si tus clientes o tu audiencia se encuentra en dispositivos móviles.
En posicionweb podemos ayudarte a implementar esta tecnología en tu página web para que mejores el posicionamiento SEO en búsquedas móviles. Ponte en contacto con una agencia de marketing digital Google partner con más de 15 años de experiencia, estarás en buenas manos.