Es fundamental saber cómo insertar el código de Google Analytics en una web WordPress para poder medir el trafico y el comportamiento de los visitantes de tu página web.
¿Cómo puedo medir mis visitas web?
La mejor opción, o nuestra preferida mejor dicho, es Google Analytics. El gigante tecnológico ofrece un servicio de recogida de información de visitantes a tu web realmente abrumadora, y que empieza a funcionar desde el primer segundo de su instalación. Solo necesitas abrir una cuenta de Gmail (o usar la que ya tienes) y registrarte en la web de Google Analytics. Tendrás que configurar una propiedad web y luego te darán un código que debes insertar en el «head» de tu página. En ese preciso instante, Google comenzará a las visitas a tu web, su procedencia y una gran cantidad de información sobre lo que hacen esas visitas y como se comportan en tu sitio online. Como irás imaginando, la utilidad que tiene disponer de esta información no tiene límites.
Algunas utilidades de Google Analytics
Evidentemente, no os vamos a desgranar en profundidad esta funcionalidad de Google, porque nos quedaría un artículo de miles y miles de palabras. Pero os diremos algunas cosas que podréis hacer:
- Ver cuántos usuarios están visitando tu web en tiempo real
- Ver de dónde llegan las visitas: Ciudades, Países, idiomas..
- Ver desde qué canales acceden: Redes Sociales, Google, trafico directo (URL)..
- Ver cuánto tiempo pasan en nuestra web y cuántas páginas distintas han visto
- Ver el top de páginas más vistas dentro de tu sitio online
- Ver el camino que siguen tus visitantes desde que entran hasta que se van
¿Cómo poner Google Analytics en mi web?
1) Crear una cuenta de Google Analytics
El primer paso que tendrás que llevar a cabo para saber cómo poner Google Analytics en tu web, es acceder con los datos de tu cuenta de gmail a https://analytics.google.com/
Tendrás que rellenar los datos que te solicita para configurar la cuenta.

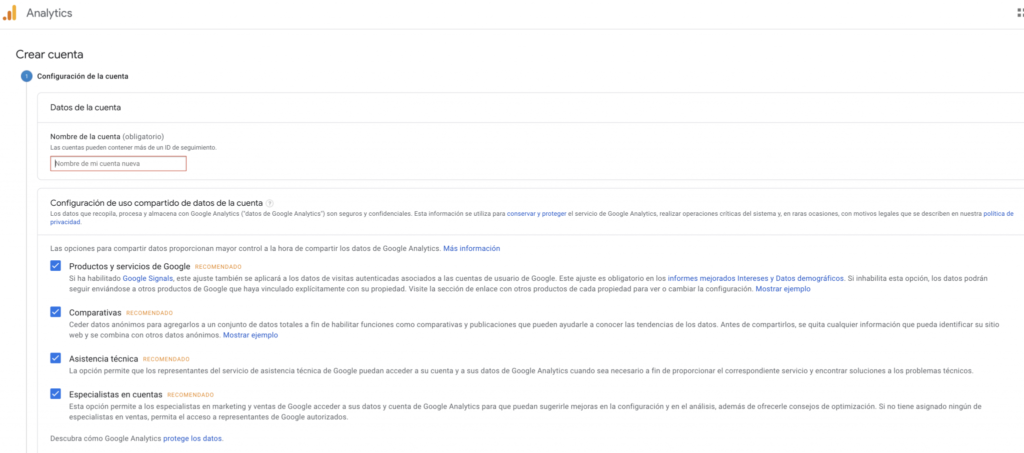
Foto Fuente Google Analytic
-
- Indica el nombre con el que identificarás a la página web.
- Posteriormente tendrás que seleccionar dónde vas a instalar el código: web, aplicaciones o web y aplicaciones.
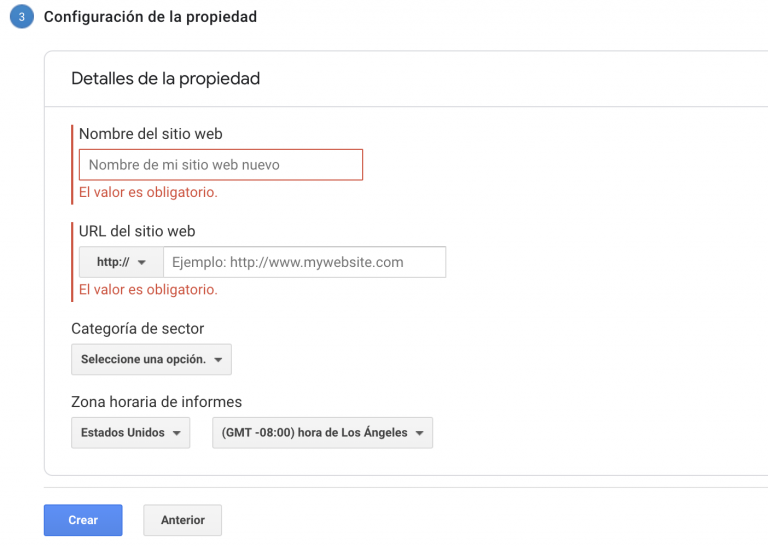
- Seleccionas el nombre de la web, la URL, la categoría y la zona horaria.
 Foto Fuente Google Analytic
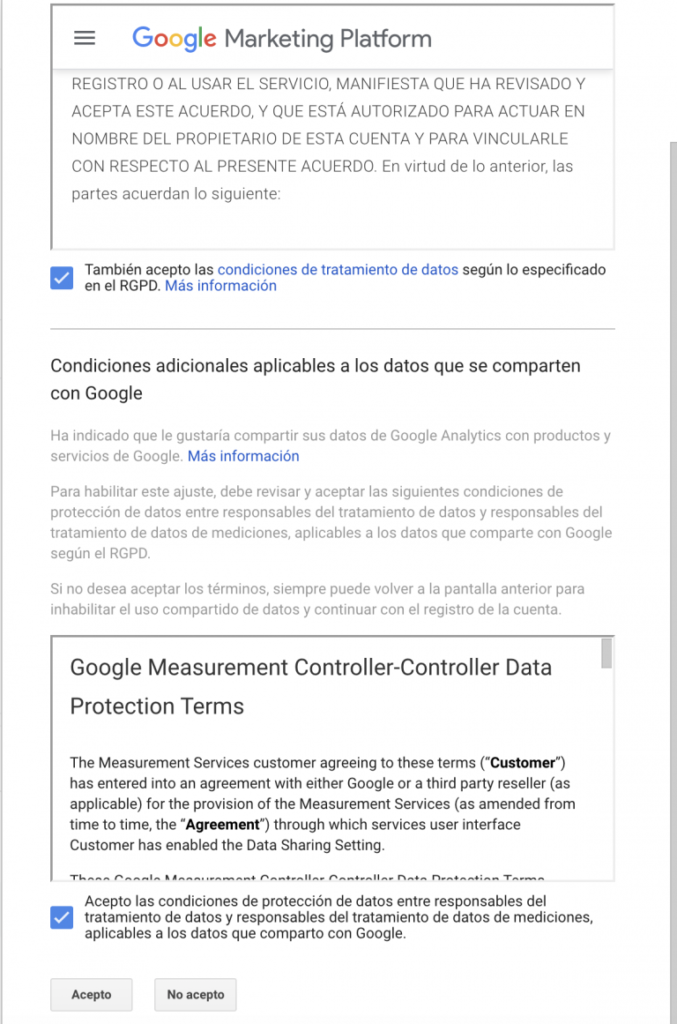
Foto Fuente Google Analytic - Tendrás que aceptar las condiciones del tratamiento de datos y la política de privacidad.

Foto Fuente Google Analytic
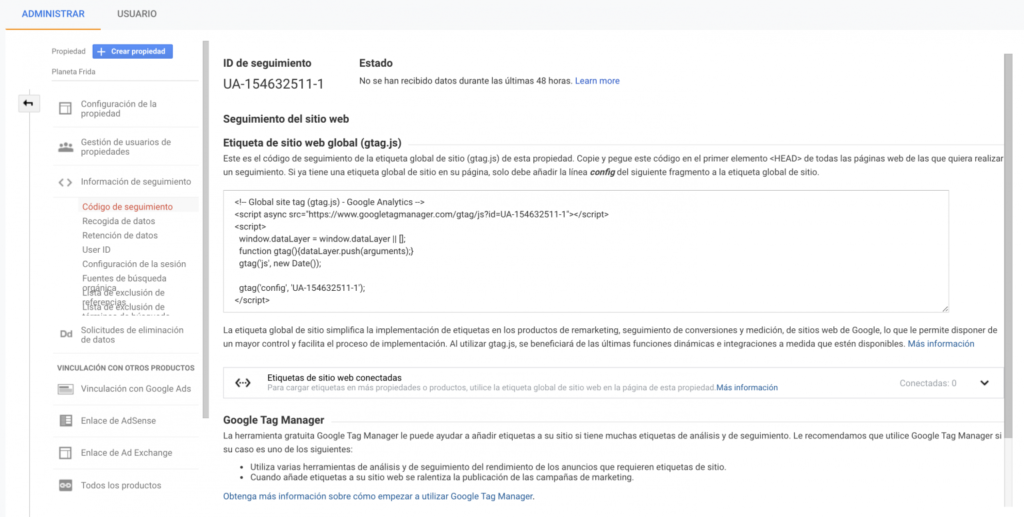
En este último paso, Google Analytics te facilitará una ID de seguimiento y una etiqueta que deberás colocar en el sitio web.

Foto Fuente Google Analytic
Con estos pasos ya tendríamos configurado la propiedad de la cuenta y la página web.
El siguiente paso será instalar el código en tu web de WordPress.
2) Instalar el código de Analytics en WordPress
Existen diferentes formas de instalar el plugin en tu página web:
- Puedes añadir el código editando directamente la información HTML de tu página web.
- Insertándolo directamente en la información que proporcionan algunos temas de WordPress.
- Utilizando Google Tag Manager.
- A través de un plugin (esta es la forma más sencilla con la que podrás hacerlo si no tienes conocimientos web).
En función de los conocimientos que tengas te recomiendo de edición web te recomiendo que lo hagas a través de la instalación de un plugin, ya que así te va a permitir no tener que tocar código HTML y no perder la información si en algún momento decides cambiar de tema de WordPress.
A través de un plugin
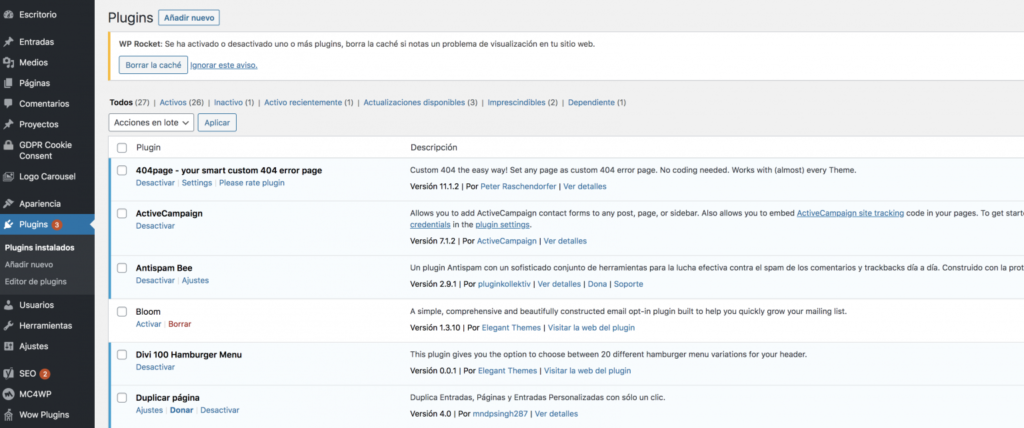
Para poner Google Analytics en tu página web tienes que acceder al área de administración de la misma y dirigirte a la sección de plugins.
Una vez allí, selecciona la opción ‘Añadir Nuevo’:

Foto Fuente WordPress
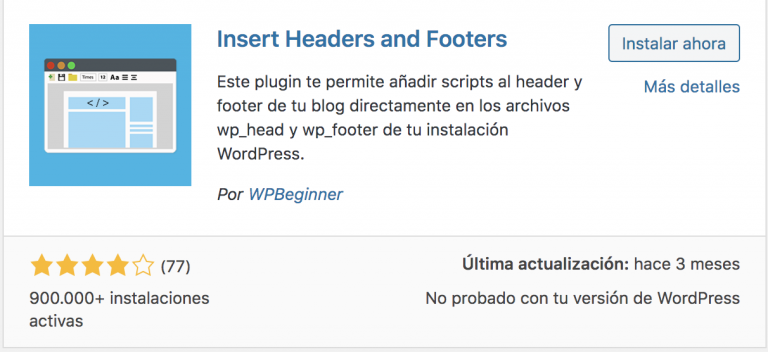
Busca el plugin Insert Headers and Footers, selecciónalo e instálalo en tu página web.

Foto Fuente WordPress
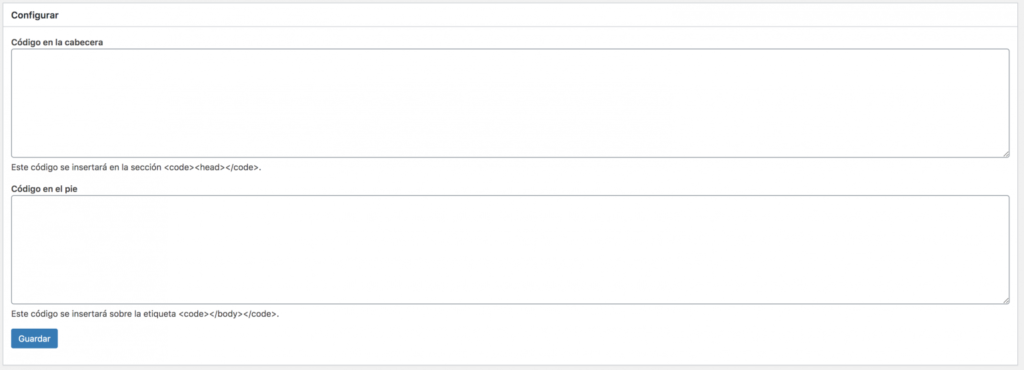
Una vez instalado selecciona ‘Activar’. Entra ahora en ‘Configurar‘, donde encontrarás el plugin en la sección de ‘Ajustes’ del menú de WordPress y lo localizarás con el nombre del plugin ‘Insert Headers and Footers‘. Cuando accedas te encontrarás con esta pantalla:

Foto Fuente WordPress
Es el momento de copiar y pegar el código generado por Analytics en la parte del header o cabecera. Una vez hecho esto, ya tendrías instalado el código de Google Analytics para comprobar el comportamiento de los usuarios en tu página web. El único aspecto negativo de esto es que cuanto más plugins tenga tu web, más pesada será y cargará más lento.
Mediante un tema de WordPress
Hemos llegado a un punto en el que los diseñadores de temas para WordPress son tan listos que incluyen un módulo para insertar el código de Google Analytics sin tener que instalar un plugin. Normalmente, el apartado donde podemos pegar el código entero (no solo el ID) se encuentra en ‘Theme Options’ en ‘General Settings’ o en ‘Footer’.

Foto Fuente WordPress
Añadir el código editando directamente la información HTML
Es la opción recomendada porque si lo sabes hacer no hay fallo y porque no afecta en nada al rendimiento de la web. Es tan sencillo como pegar el código en el head de tu página web. Pero claro, si no sabes de código te puedes cargar la web literalmente. Así que te ayudaremos paso a paso para que no la líes.
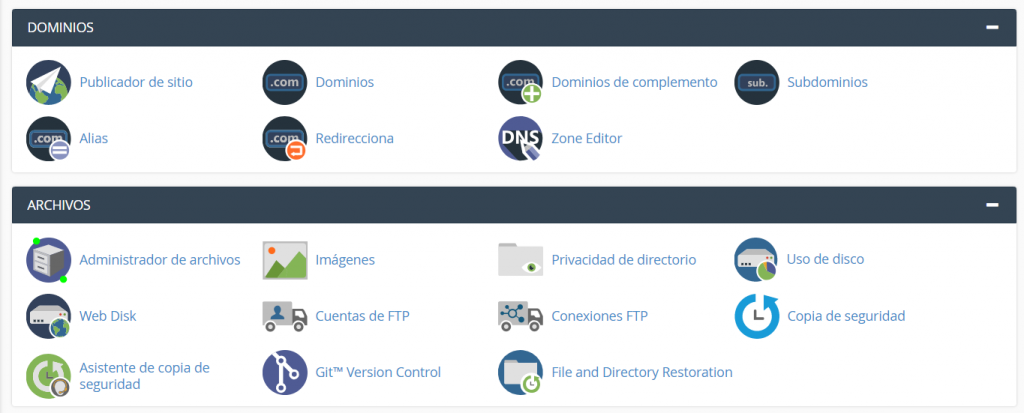
En primer lugar debes tener acceso a tu web a través del CPanel o un mediante acceso FTP. Una vez dentro, debes buscar el administrador de archivos. Importante que estés en la propiedad correcta, que la puedes ver en la esquina superior derecha. Una vez dentro del administrador, haz doble click en ‘public_html’.

Foto Fuente CPanel


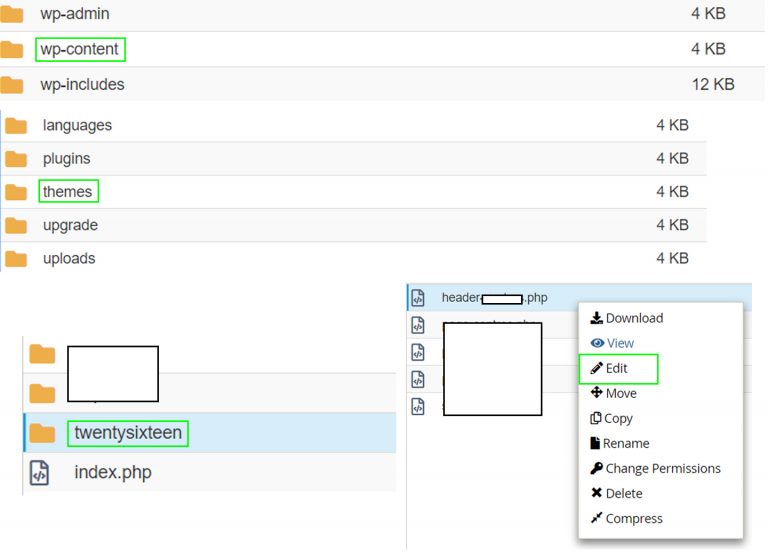
Llegados a este punto, abrimos la carpeta ‘wp-content’ y buscamos ‘themes’. Y aquí nos encontramos el tema que estamos empleando en nuestra web. En este paso tenemos que aclarar un aspecto sobre los temas que puede llevaros al error o confusión. Si estás empleando temas ‘child’ que tienen como principal objetivo que si se actualiza el tema, haya determinados cambios que no se pierdan, tal como ‘nombredeltema-child’ y el ‘header’ no aparece, tendrás que volver atrás y encontrar el ‘header’ en el tema padre.
¿Por qué te decimos esto?
Porque es el header el archivo que tenemos que editar, pegando el código de analytics en este. Y si no lo encuentras, no podrás hacerlo. Entonces, una vez lleguemos al ‘header’, damos click izquierdo y pulsamos ‘Edit’. Y pegamos el código de analytics justo antes de que se cierre una etiqueta llamada <head>

Foto Fuente WordPress
Y ya estaría. Debes comprobar que tu código está correctamente implementado en las métricas de Google Analytics. Dándole a ‘enviar tráfico de prueba’ o a lo largo de los días. Esperamos que este artículo os haya ayudado y si necesitáis saber más no dudéis en mandarnos un mensaje.
En el próximo artículo mostraremos como comprobar la configuración del código y te mostraremos algunos consejos para optimizar tu cuenta.
Sabemos que a veces no es tan fácil hacer o interpretar los resultados. Nuestro equipo de Posición Web, como profesionales de marketing y estrategias digitales, te ayudará realizar todos tus propósitos. Contactáctanos ahora.