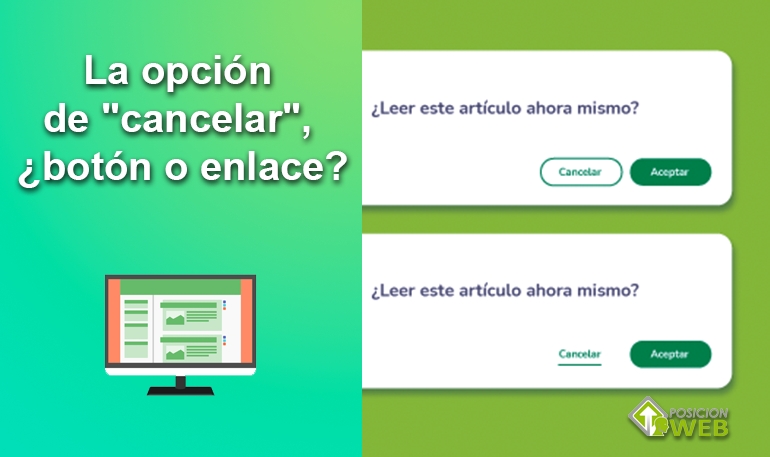
«Cancelar» como botón o enlace – Navegación vs. Acción
Al ver una aplicación web, un usuario suele tener que enfrentarse a dos tipos de interacción: la navegación y las acciones. Ambos tipos de interacciones suelen distinguirse.
- La navegación es un enlace.
- La acción es un botón.
¿A qué se debe esto? Los enlaces provienen de los primeros días de la World Wide Web. Es lo que hace que sea una web (y también mundial). Los botones son una forma de skeuomorfismo que traslada el mundo físico de pulsar interruptores y botones para hacer cosas, al mundo digital de Internet. Y, por tanto, se utilizan de forma diferente:
Las acciones son la manipulación de los datos que el usuario está manejando a través de la interfaz de la aplicación web, mientras que la navegación es un cambio de estado de la interfaz por la que el usuario está, bueno, navegando. En otras palabras, los enlaces (o la navegación) no conducen a cambios de los datos subyacentes, pero pueden conducir a la presentación de nuevas páginas, o a una presentación diferente de la página actual en la que el usuario está navegando (es decir, cambiar la vista). Así que cuando lo vemos de esta manera, estamos diciendo básicamente que la navegación es un cambio de estado de la UI y una acción es la manipulación de datos. En otras palabras, pasar de un estado a otro es lo mismo que navegar de un estado a otro. Me gustaría señalar que las acciones (botones) pueden conducir a la navegación, pero no es un requisito.
Diseño de la interfaz de usuario
La forma de visualizar un enlace y un botón es, por supuesto, una decisión de estilo de diseño, pero normalmente los enlaces son texto azul subrayado y los botones son cajas con texto dentro de ellas. Tanto los enlaces como los botones pueden contener iconos para enfatizar la acción o la navegación prevista (se desaconseja confiar únicamente en los iconos, ya que esto haría que el usuario pensara innecesariamente en dicha acción o navegación).
Arquitectura de la información
Obviamente, hacer que su aplicación web se adhiera a una determinada arquitectura de la información que permita este comportamiento, es beneficioso para la experiencia del usuario de su solución. Dicho esto, entender los principios de cómo una aplicación está representando sus datos, es clave para entender la diferencia entre la manipulación de datos y los cambios de estado de su interfaz de usuario.
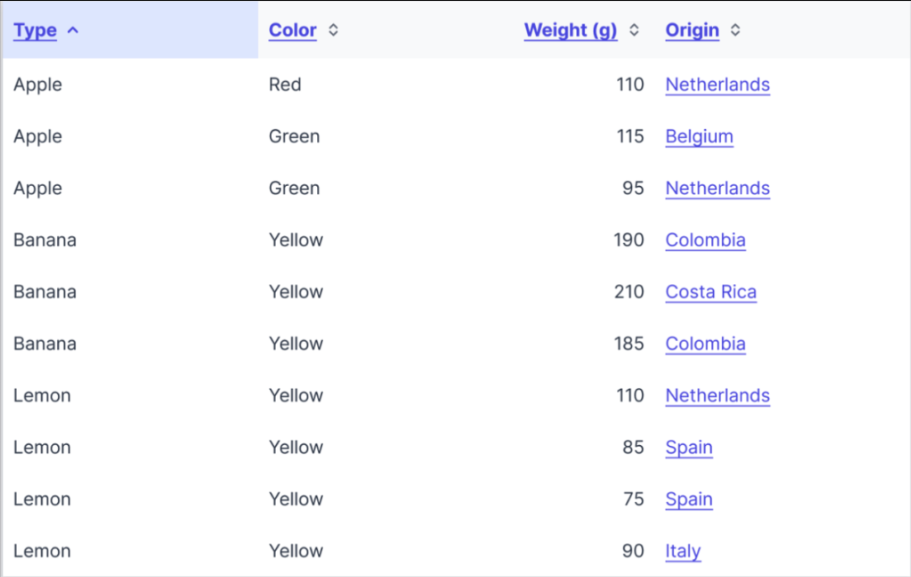
Tomemos el ejemplo de una frutería. Esta tienda podría tener una lista de todas las frutas. Esta «lista de recursos» sería la «lista de frutas» para esta tienda específica:

Foto Fuente Posición Web
Un usuario puede decidir:
- Agrega una nueva fruta a la lista.
- Filtrar u ordenar la lista de frutas
- Ir a la vista detallada de una fruta específica de la lista
- Ir a la vista detallada del origen de una fruta específica de la lista
Aplicar esta lógica a una interfaz de usuario típica
Agregar fruta nueva
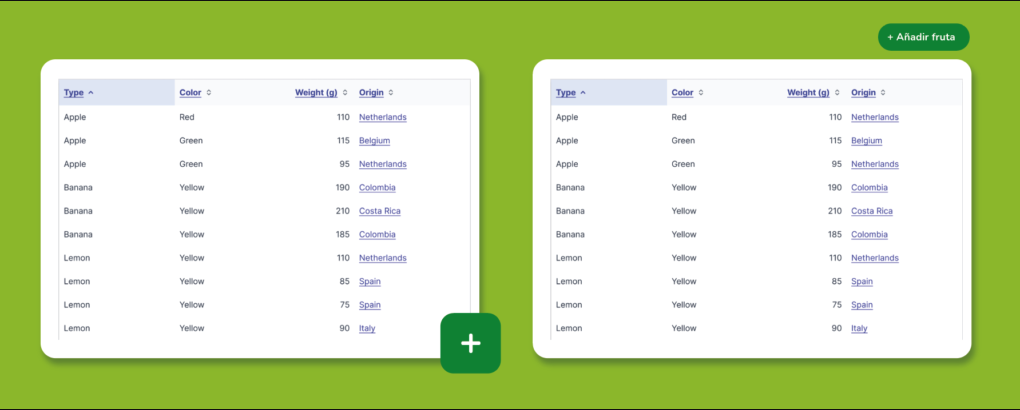
Cuando desea agregar una fruta nueva a la lista, el usuario hace clic en el enlace «agregar fruta», lo que conduciría a un cambio de estado de la interfaz de usuario, es decir, aparece un formulario para completar la fruta nueva.

Foto Fuente Posición Web
Por lo general, en estos días, a menudo se vería un botón en lugar de un enlace para la interacción «agregar nueva fruta». Sin embargo, esta interacción en sí misma no es una acción. Es simplemente un cambio de estado que muestra la vista para crear una nueva fruta. Por lo tanto, es la navegación. Al hacer esto, envía el mensaje al usuario de que no está manipulando datos directamente al hacer clic en «agregar nueva fruta», pero puede esperar una nueva vista para realizar dicha tarea. Por lo tanto, no se aconseja un botón en general para esta interacción.
Una vez navegado a esa vista, el usuario puede realizar la acción, por lo tanto, uno esperaría un botón que indique que el usuario «agrega nueva fruta» a la lista.
Entonces pensamos: ¿qué verá el usuario cuando haya añadido la nueva fruta? ¿Volverá a la lista de frutas o irá a la página de detalles de la fruta recién añadida?
Esto depende realmente de lo que sea importante para el usuario y es algo que debe determinarse mediante la investigación de usuarios. Ambas opciones son válidas, pero las dos son de navegación, aunque desencadenadas por la acción realizada.
Cancelar la acción
Ya sea dentro de un panel lateral, o dentro de una ventana emergente, o incluso en un formulario de página completa (editar una fruta en la página de detalles de la fruta), siempre que un usuario quiera «cancelar» la acción, está abortando la acción y, por lo tanto, volviendo al estado anterior de la interfaz de usuario. Por lo tanto, requiere un enlace y no un botón.
“¿Pero cancelar es como una acción? ”
Como ya puede esperar, a esto, la respuesta es «no». Un usuario que cancela una acción es todo lo contrario a realizar una acción; es el “noping out” de una acción. En todos los casos descritos anteriormente, la cancelación implicaría volver al estado anterior de la interfaz de usuario.
“Pero, ¿qué pasa con iOS, Windows o MacOS?”
Efectivamente, como se mencionó anteriormente, la interfaz de usuario real de su sistema operativo básicamente solo usa botones. Para casi todo. Esto rompe completamente todo lo que acabamos de escribir.
Sin embargo, debes darte cuenta de que una aplicación web no es lo mismo que un sistema operativo. Es mejor evitar el extraño valle de UI . Los usuarios se confunden al imitar un sistema operativo real, además de que uno ignoraría el poder de las convenciones de la interfaz de usuario web con las que los usuarios están familiarizados, lo que rompería la usabilidad. Deje que el sistema operativo sea el sistema operativo y la web sea la web.
También es por eso que el diseño receptivo no es lo mismo que crear una aplicación móvil nativa . Son dos tipos de interfaz de usuario diferente.
La opción de cancelar es similar a abortar una acción y, por lo tanto, similar a navegar de regreso al estado anterior de la interfaz de usuario. La navegación se representa en la interfaz de usuario web como hipervínculos y, por lo tanto, la opción de cancelación debe ser un hipervínculo . Como con todo, esto también puede ser debatido. Definitivamente se puede ver el atractivo visual de usar un botón en lugar de un enlace. Y como ocurre con la principal convención de navegación, las cosas pueden cambiar con el tiempo.
En posicionweb llevamos más de 15 años aportando soluciones de Marketing Digital para nuestros clientes. Tanto en la creación de e-commerce y webs profesionales como en las estrategias para su crecimiento. Si tienes un proyecto, contacta con nosotros para darte un trato a medida.