Para hacer la comprobación vamos a emplear la extensión para Chrome Tag Assistant Legacy.
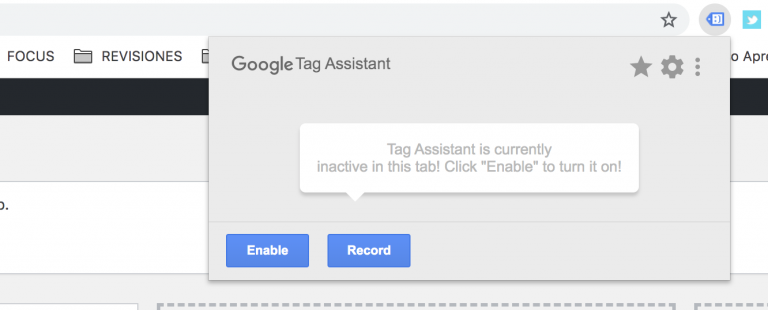
Puedes acceder al link antes facilitado e instalarla, veamos cómo es que funciona. Accede a tu página web, pincha en la extensión y selecciona enable.

Foto Fuente Google Tag Manager
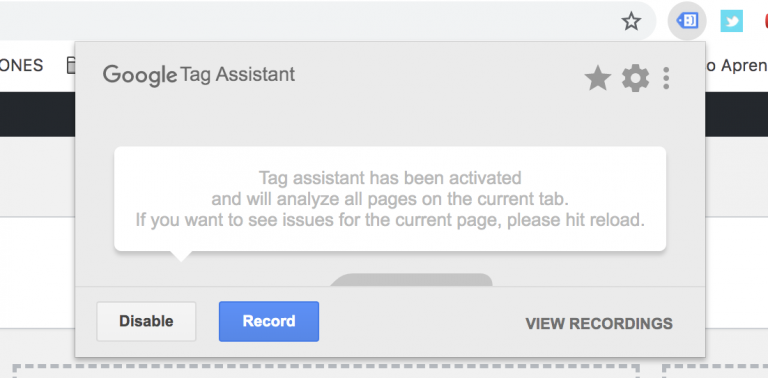
Una vez activo aparecerá la siguiente notificación:

Foto Fuente Google Tag Manager
Al acceder ahora desde nuestro panel de Analytics, podremos comprobar que hay al menos una persona conectada al sitio web. Puedes hacer esta comprobación en tu página principal y en otras que quieras comprobar. Ninguna te debería de dar ningún problema.
¿Quieres optimizar tu cuenta?
Configuración de la cuenta
Una vez instalado el plugin y comprobado que se están recogiendo datos de tu página web, revisa la configuración de la cuenta. Para ello dirígete a tu panel de Analytics y selecciona ‘Configuración de la Cuenta‘.
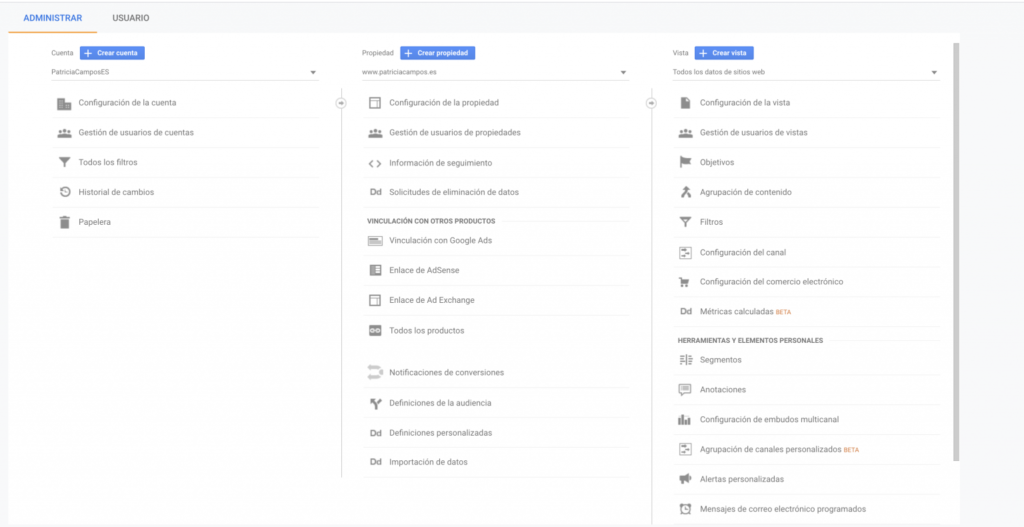
Tendrás que acceder en Administrar en el menú inferior izquierdo:

Foto Fuente Google Tag Manager
Asegúrate que tienes aceptados los checks de:
- Productos y servicios de Google
- Comparativas
- Asistencia técnica
- Especialistas de cuentas.
Además, comprueba que tienes aceptada la Adenda sobre tratamiento de datos.
Gestión de usuarios
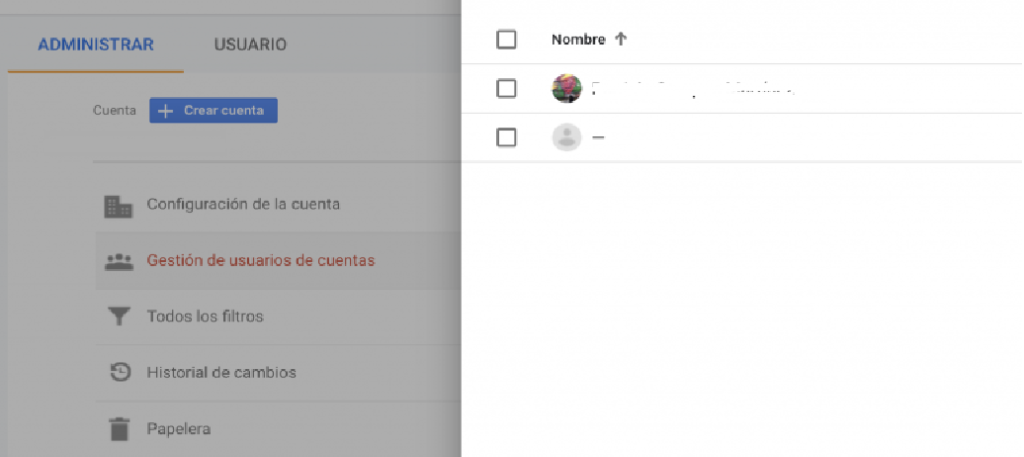
En la sección de Gestión de usuarios podrás añadir a los diferentes colaboradores o empleados que quieras que tengan acceso a tus datos de Analytics:

Foto Fuente Google Tag Manager
Excluir el tráfico de las personas de nuestra empresa
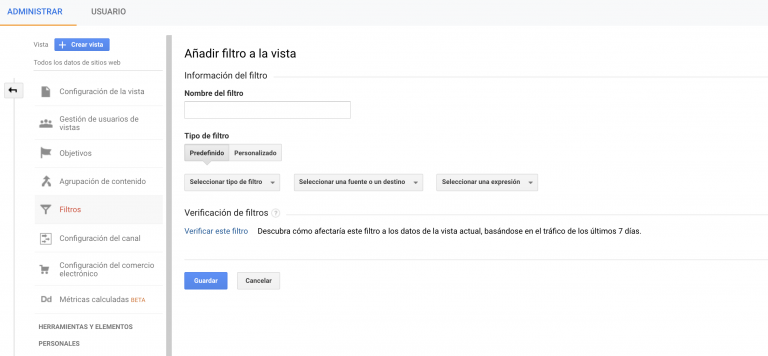
En el panel de administración, dirígete a la columna de Vista y selecciona Filtros
Selecciona ‘Añadir Filtro’ e introduce los datos que te solicita.

Foto Fuente Google Tag Manager
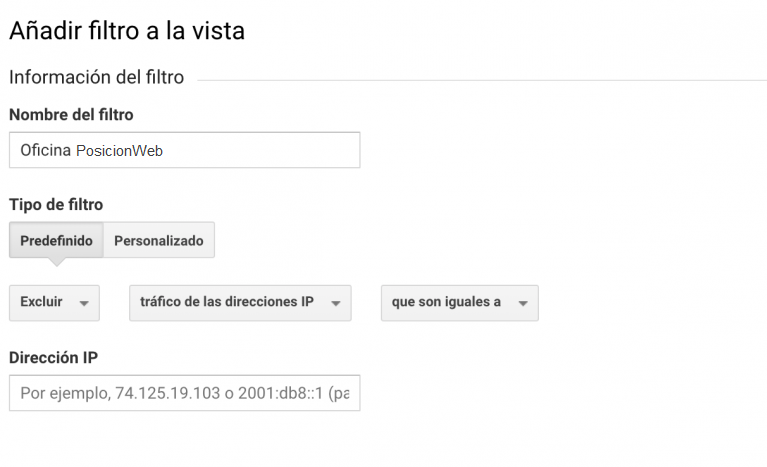
En nombre de tráfico dale un nombre que identifiques, por ejemplo, “Oficina Posicionweb”.
En tipo de filtro seleccionamos ‘Predefinido’ y excluir tráfico de las direcciones IP que son iguales a.
Posteriormente añade la dirección IP que se utiliza en tu oficina.

Foto Fuente Google Tag Manager
Existen diferentes páginas web que te indican cuál es tu dirección IP. En el caso de que tengas una IP dinámica, es decir, que cambia a diario y quieras contar con esta opción, existen extensiones de chrome que directamente te limitan el registro de las visitas desde Google Analytics.
Habilitar los informes de datos demográficos e intereses
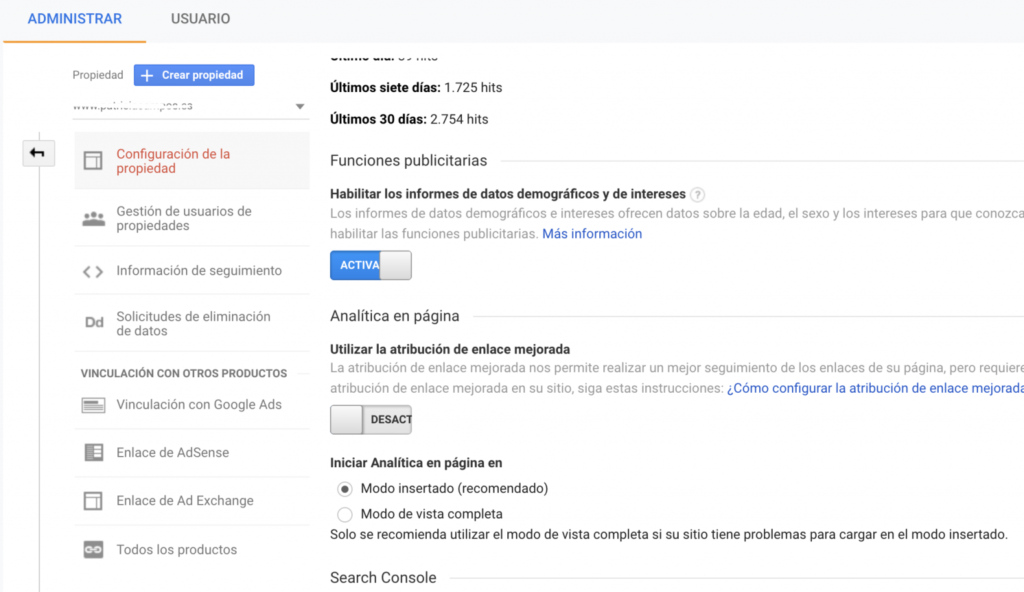
En el mismo panel de Administrar, selecciona ahora Propiedad y activa los informes sobre los datos demográficos y de intereses.
Estos informes ofrecen datos sobre la edad, el sexo y los intereses para que conozca mejor a sus usuarios.

Foto Fuente Google Tag Manager
Existen también otros filtros que pueden ayudarte a registrar mejor el tráfico procedente, y a que Google Analytics no lo tome como diferentes visitas.
Agregar / a todas las URL
Añadir este filtro nos ayudará a que Google Analytics no entienda como dos URLs diferentes cuando se incluye una misma dirección con el símbolo “/” o sin él.
Para añadirlo, vamos a filtro e indicamos lo siguiente:
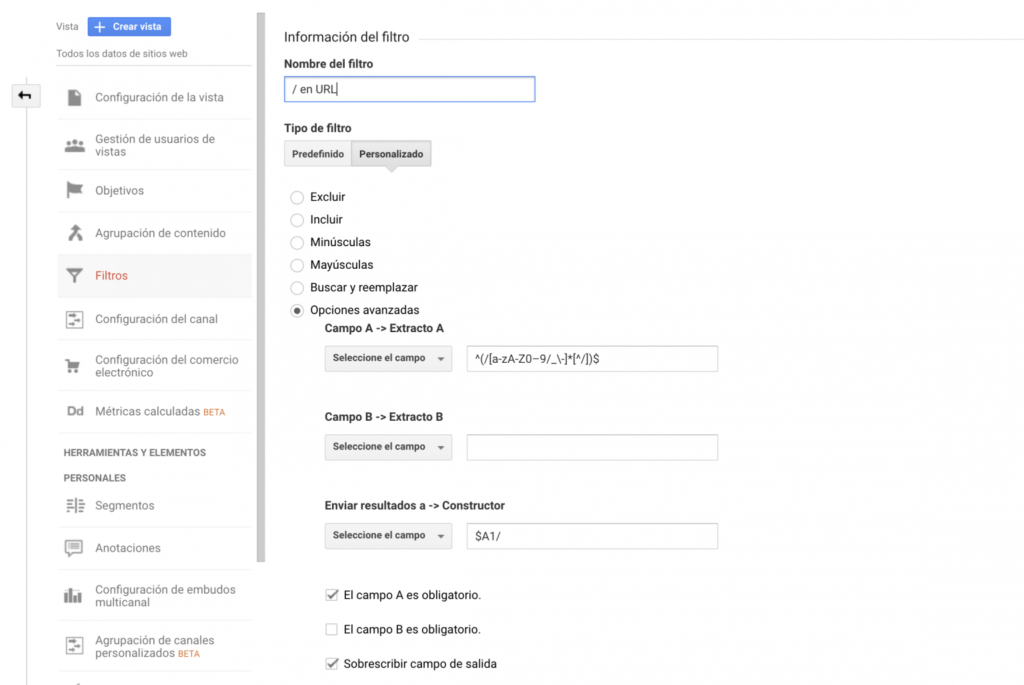
- Nombre del filtro: podemos de nominarlo como queramos, en mi caso lo denomino / en URL.
- Tipo de filtro: Personalizado.
- Seleccionamos Opciones Avanzadas.
- En Campo A > Extracto A añadimos: ^(/[a-zA-Z0–9/_\-]*[^/])$ y en campo seleccionamos URI de la solicitud
- Dejamos en blanco el Campo B
- En Enviar resultados a > Constructor añadimos: $A1/ y en campo seleccionamos URI de la solicitud.
- Dejamos los check que aparecen por defecto: el campo A es obligatorio y Sobrescribir campo de salida.
- Guardamos.

Foto Fuente Google Tag Manager
Agregar el dominio a todas las URL
Añadir el nombre de dominio a las URL nos permitirá distinguir mejor las diferentes páginas.
Para hacerlo seguimos estos pasos:
- Seleccionamos Añadir Filtro.
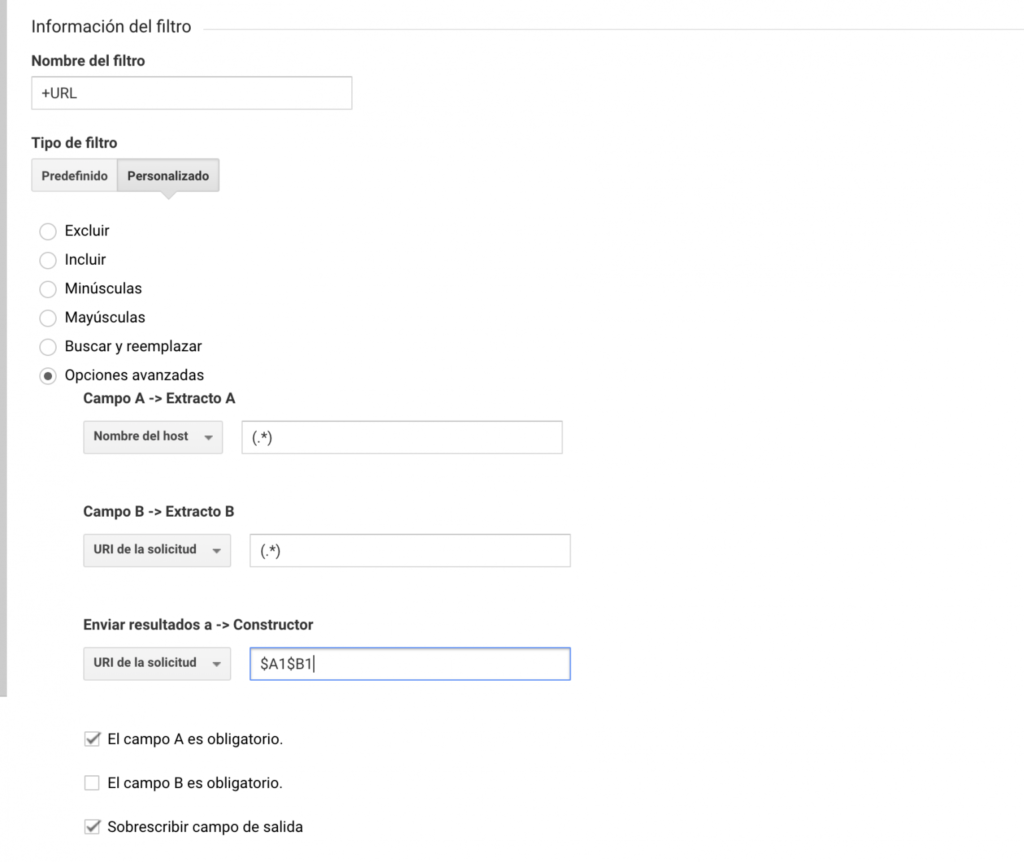
- Elegimos el nombre del filtro. En mi caso lo he denominado +URL.
- En tipo de filtro elegimos personalizado > opciones avanzadas.
- En Campo A > Extracto A elegimos Nombre del Host e insertamos (.*).
- En Campo B > Extracto B elegimos URI de la solicitud y ponemos (.*).
- En Enviar Resultados A > Constructor elegimos URI de la solicitud e insertamos $A1$B1.
- Guardamos.

Foto Fuente Google Tag Manager
Slug
El slug es el nombre que insertamos a una URL de nuestra página para identificarla, es decir, todo lo que va después del nombre de nuestro dominio.
Se escribe en minúsculas, pero si un usuario accede a la web con parte del slug en mayúsculas, Google Analytics lo reconocerá como dos URL distintas. Este filtro nos ayuda a que eso no pase.
Para ello crearemos un filtro.
- Selecciona Filtro.
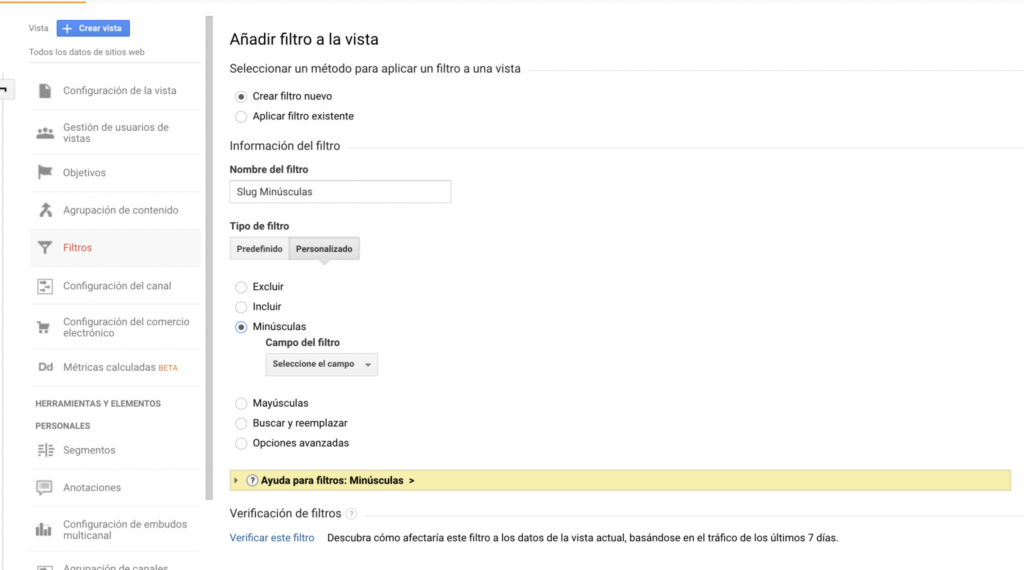
- En nombre de filtro lo denominamos de la forma que vayamos a identificarlo (en este caso he puesto Slug minúsculas).
- En tipo de filtro elegimos Personalizado y Minúsculas.
- En la opción campo de filtro elegimos URI de la solicitud.
- Guardamos.

Foto Fuente Google Tag Manager
De la misma forma que hemos incluido este filtro para el slug podríamos hacerlo también para el hostname.
Como puedes comprobar, colocar Google Analytics en tu página web es más sencillo de lo que parece y sin duda los beneficios que te aportará son muchos.
Medir el comportamiento de los usuarios en tu página web, te ayudará no solo a conocer qué funciona y que no en tu negocio, sino a conocer las mejoras que puedes hacer en cuanto a páginas, contenido y conversiones.
Las opciones que nos da Google Analytics son muchísimas y, sin duda, es una plataforma a la que muchos usuarios no le sacan el máximo potencial. Con los tips que has visto hoy podrás tener una información fiable de las visitas de tu página web.
Si estás pensando en crear una página web con objetivos de crecimiento de negocio, En Posición Web podemos ayudarte desde el momento en que decides “montar una web” con nuestras plantillas profesionales hasta todas las estrategias que te hagan crecer en el entorno online: el posicionamiento SEO, campañas SEM, Community Manager, diseño y desarrollo web… llámanos, te atenderemos encantados.